Table of Contents
Latest Google’s Ranking factor- Core Web Vital
Recently, Google announced a major update of Page Experience. This blog includes all recent update announced by the search engine giant in detail. Let’s get started.
What is Google’s Recent Update?
Last year in 2020, Google announced a new ranking factor ‘Core Web Vitals (CWV)’ and it will become a part of Google’s algorithms from middle 2021.
With core web vital implies optimizing your website to avoid a drop in web page ranking, according to a few aspects as we discussed below.
In 2021, Google arrived with the Page Experience metrics, with these metrics can help website owners to quantifiable measure the above-mentioned elements to provide a better user experience. And now, they have their report in the ‘Google Search Console’.
Let’s discuss it in detail.
What is the Core Web Vitals Update?

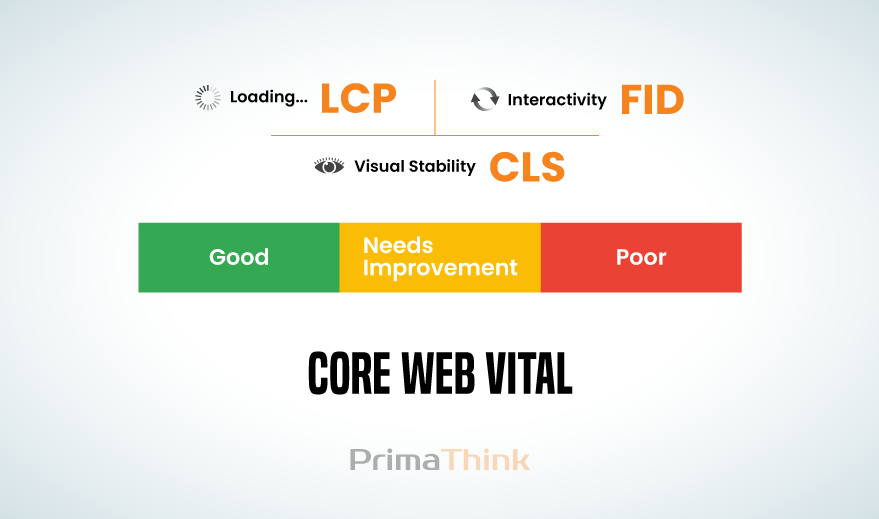
Core Web Vitals are a set of metrics used for measuring a website’s loading duration, interactivity, and visual stability.
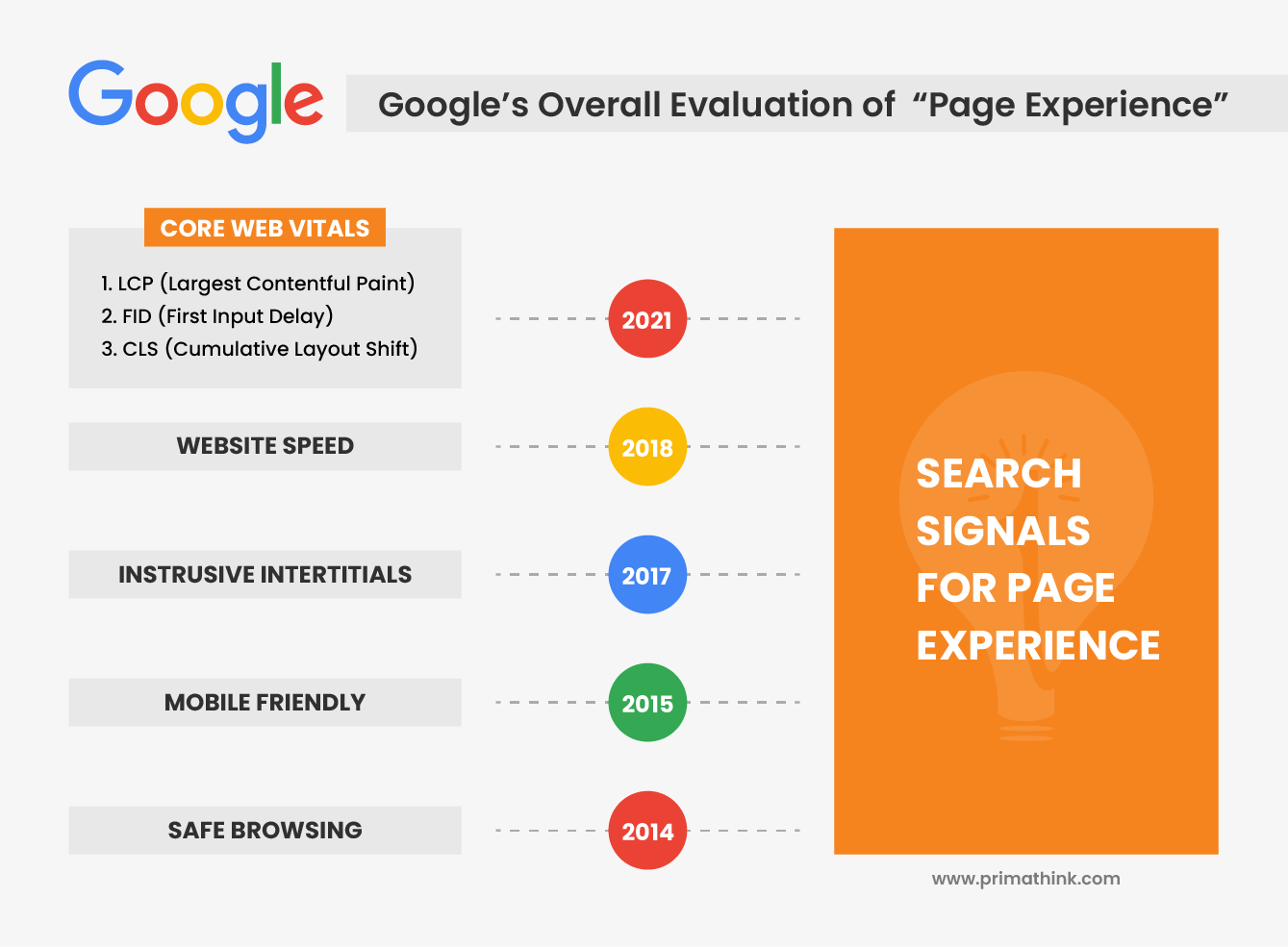
The concept behind Core Web Vitals reminds of the time when Google started giving importance to some factors for securing top SERPs ranks. The chronological ordering went like this:
- 2014 A ranking boost to websites with ‘SSL certificates’ to help improve security.
- In 2015 ‘Mobile friendliness’ factors were given preference.
- 2017 Google introduced a ‘Penalty’ for sites using intrusive interstitials and pop-ups.
- In 2018 Websites with great ‘Loading Speed’ while browsing from ‘Mobile’ became a ranking factor.
User Interaction is majored in 3 Specific Page Speed factors:
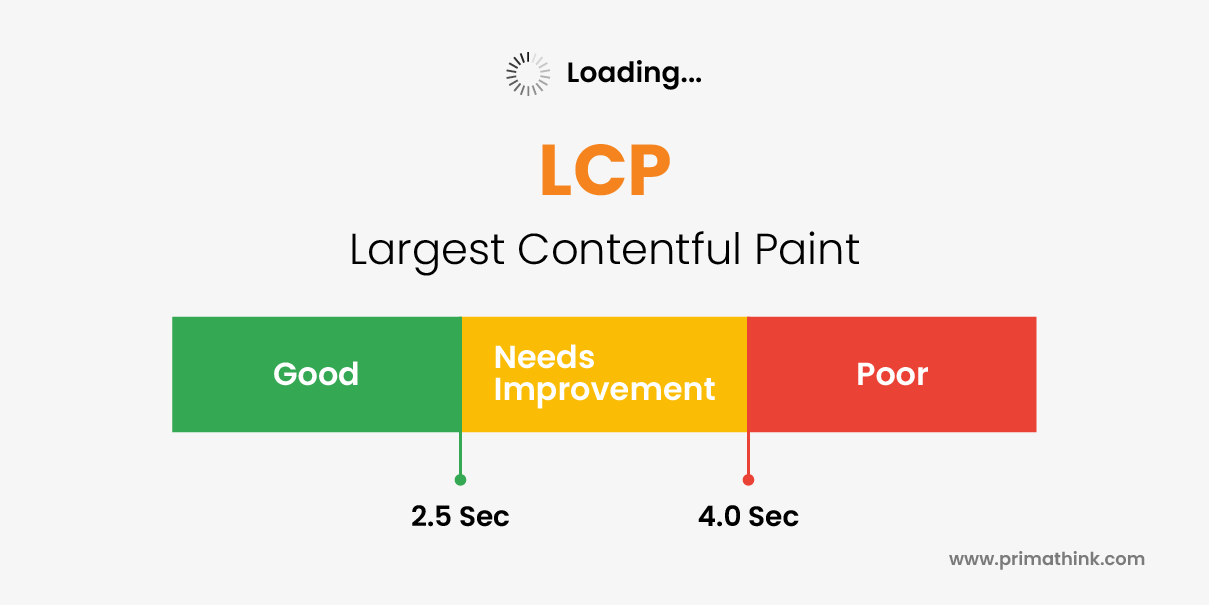
1. Largest Contentful Paint (LCP)

LCP is the measurement of the time duration taken for loading the largest content element of a page or to be downloaded.
Also, some other ways to fix LCP problems on most websites are following like
- CSS and JavaScript optimization,
- Image optimization,
- Minify and compress code files,
- Limited and optimized client-side rendering, and
- Optimizing the server properly.
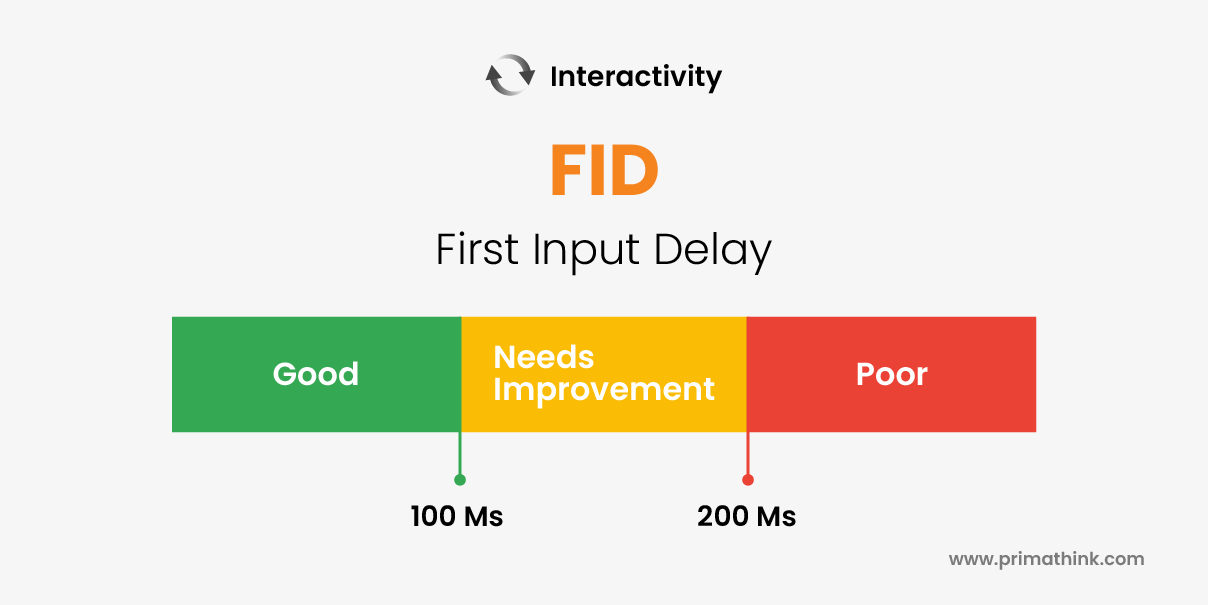
2. First Input Delay (FID)

FID is the amount of time it takes when a user actually interacts with your page like time taken for the page to respond to clicks, scrolls, or keyboard inputs.
Interactions include:
- Choosing an option from the menu
- Clicking on the link in the site’s navigation
- Entering email into a field
- Open with “accordion text” on mobile devices
3. Cumulative Layout Shift (CLS)

CLS measures visual stability. Let’s consider whether the page jumps around as the user scrolls throughout the content.
For example, when we are not able to define the dimensions for our basic images, the text on our pages appears to be displaced, causing a disruptive content layout shift for users.
For providing a good user experience, pages should maintain a CLS of less than 0.1 or a minimum of 0.25 to avoid a ‘poor’ score, If it falls anywhere between 0.1 and 0.25, it will come under the ‘needs improvement’.
Which Tools Can be used to Check Core Web Vitals?
1. Google Page Speed Insights
With this Insights tool, essential to analyze a website’s performance and get suggestions on how to make it better.2 Google Search Console Insights
This tool provides a Core Web Vitals report that helps you analyze CWV in bulk. 3. Web-vitals JavaScript library This tool is helpful for you If you are a developer and want to measure Core Web Vitals in JavaScript.4. Chrome DevTools
This is the advanced tool that lets you thoroughly analyze how your site is loading.5. Lighthouse
With this tool, we get important diagnostic information for optimizing user experience and also ideal for creating tests and testing improvements in the lab environment. Key Takeaway The Core Web Vitals is the most recent update from Google that shines a spotlight on user experience in order to determine the web page rankings. It is important for you to score in the “Good” category in all three metrics, as we mentioned above. Don’t forget to optimize, these metrics is more than just doing effective SEO. These metrics help to make the website easier to use while fulfilling Google’s Page Experience criteria as well.Some Frequently Asked Question(FAQ) of Core Web Vitals
1: Does core web vital affect SEO?
Yes, it affects Search Engine Optimization because Core Web Vitals will become an important part of the many measurements Google uses to rank a particular web page. Also, Google announces an upcoming change to search rankings factor that will incorporate Core Web Vitals as a ‘Ranking signal’, so potentially lead to increased and decreased rankings.
2 How do I improve my Core web vital score?
By reducing JavaScript (JS) execution. If your report shows a poor FID score, it means that your page interacts with users over 300 milliseconds.
Suggest implementing lazy loading.
Always optimize and compress images.
Possible to provide proper dimensions for images and embeds.
Focus to improve your server response time.
3 Significance of Core Web Vitals while Ranking Websites
Core web vital is the upcoming ranking signal known as the page experience signal. This signal consists of experience metrics:
Mobile-friendliness
Safe-browsing
HTTPS-security
Intrusive interstitial guidelines